
What I was supposed to write here, or what to avoid in mobile forms?
The real goal of most websites is not to entice the useróin order to press the Call To Action button (e.g. załóAccount, buy, reserve, etc.) on the landing page, but filling out and submitting a form thatóThe user can see the label of the field he or she is completing again on the next screen. Item layoutóThe way the form is laid out in relation to each other has a great influence on the ease with which users fill them in. This is a particularónot important on touch devices.
Each form consists of the same elementsów – pól, in whichóre users enter data and labels, whichól the most efficient way to tell what information to enter in specific fields. This article will discuss theóThe advantages and disadvantages of the 3 most common form design methods are listed, i.e.:
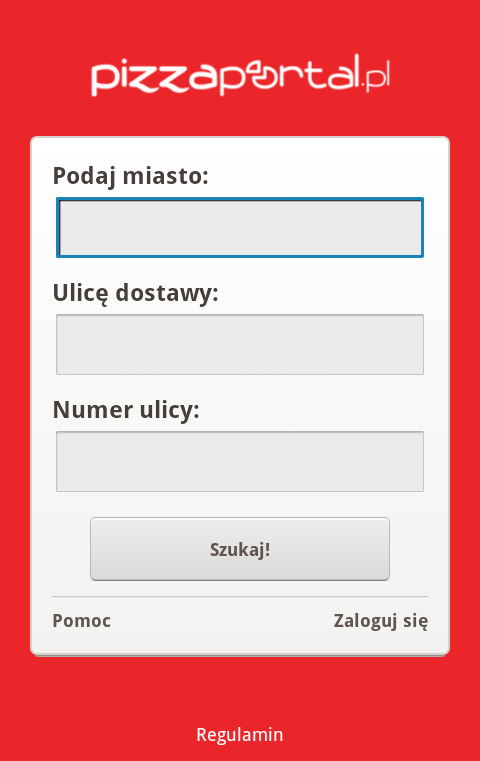
1. Vertical layout, in whichóOne of the main methods is the label above the field thatóre describes.
Figure 1. Vertical layout of the registration form in Pizzaportal application.en
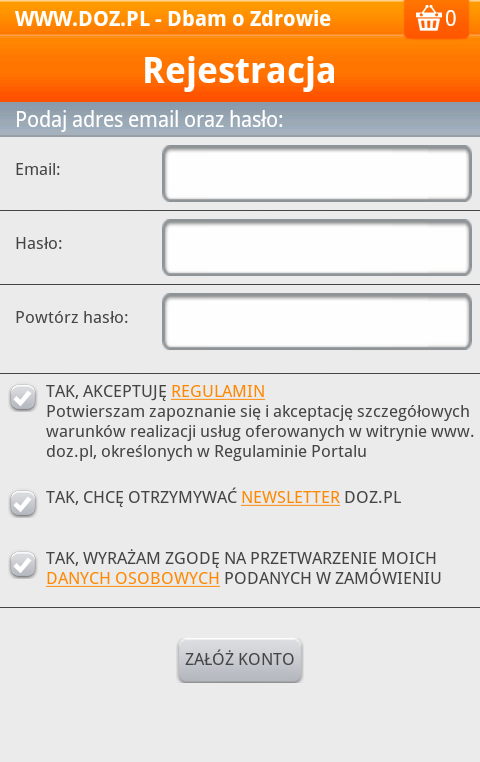
2. Horizontal arrangement, in whichóThe vertical positioning of the element with the label next to the field.

Figure 2. Vertical arrangement of the elementsóIn the form in the Doz application.en
3. Labels are placed inside the póThe form gives the impression of a login form. Inline Labels)
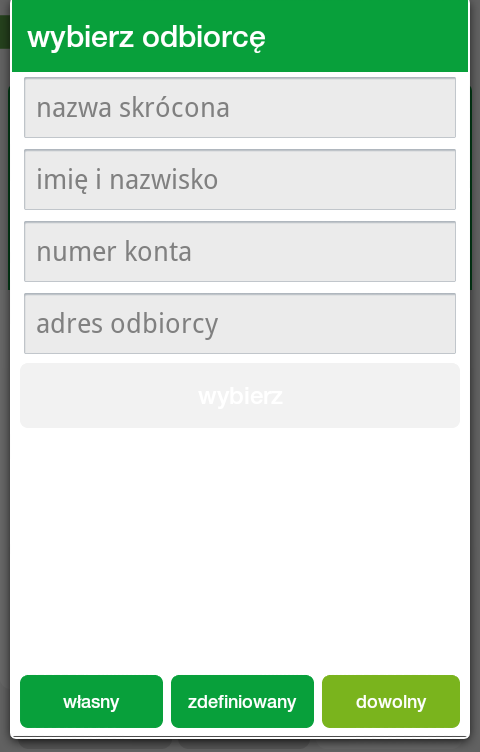
 Figure 3. Inline labels used in Getin Bank application
Figure 3. Inline labels used in Getin Bank application
These methods were evaluated according to the appearance and ease of data entry on a touch screen device.
Appearance of the form
One of the mainóFilling in all the required information in Inline Labelsóre discouraging the useróin order to fill out the forms, is their size – the more pól must be filled in, the less willing we are to come to the task. Depending on whichóhe method you choose to create a form, the same form may seem simpler or more complicated.
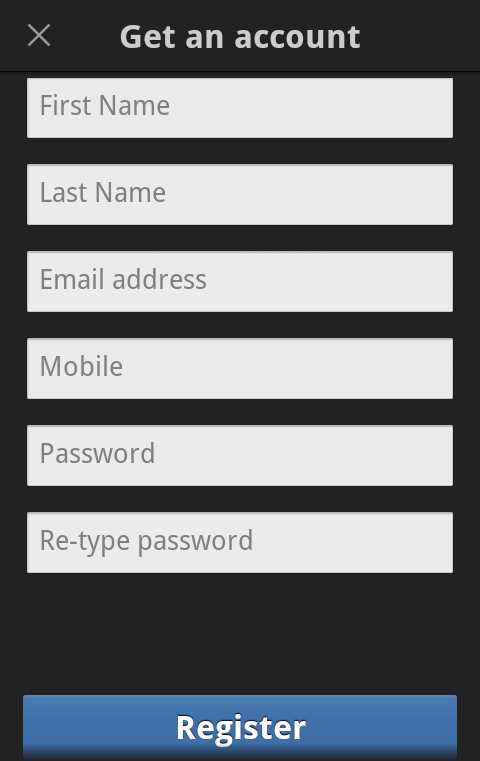
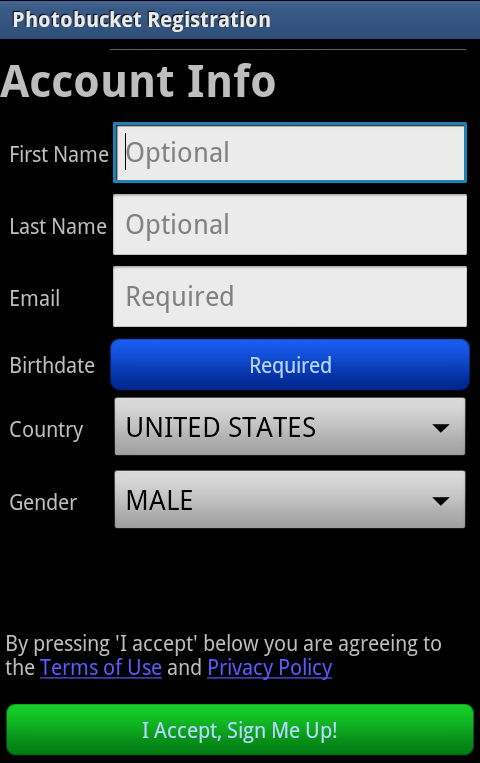
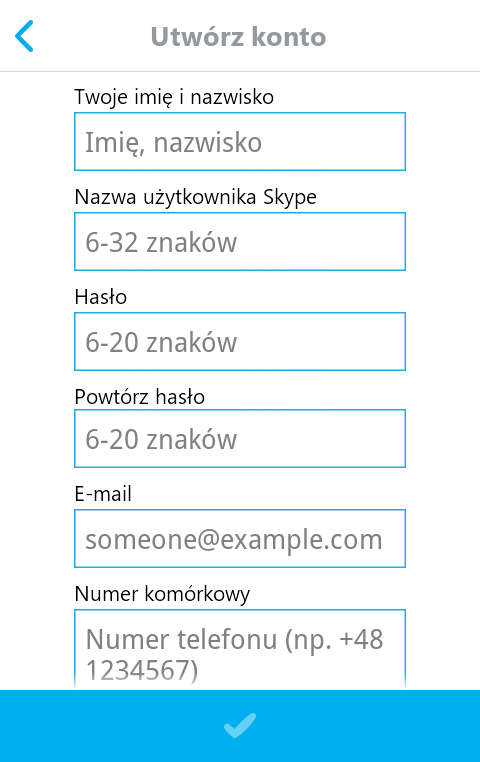
The method thatówhich in the most efficient wayób uses the space is Inline Labels. Thanks to placing labels inside pól of the form, the number of elements is limitedów and the form becomes visually simpler. Below are screen shotsóThe Cleartrip, Photobucket and Skype account creation feature, whichóre require entering very similar data:



In each of the above screensóthe user has to fill in 6 p’s eachól. On the first screen (Cleartrip application) there is the smallest elementóThe most complicated process of creating an account in the Skype application seems to be. The method thatót can be placed „between”, is a horizontal arrangement of the elementóform in Photobucket. Although the number of elementóIn the case of a vertical layout, the form gives the impression that the „krótighter”.
However, the correct completion and submission of the form depends largely not on the appearance but on the ease of entering data.
Ease of data entry
Forms are much more likely to be completed on devices equipped with a traditional keyboard. If we are already making a transfer using a banking mobile app, the mainóvertical alignment in which the advantages of the 3 most popular form construction methods, i.eóin the forms defined in the system. Completion of all required informationól using the touch keyboard (account number, recipient’s name, etc.).) is simply too time consuming. Któw hich method to use to create a form should be the easiest to complete?
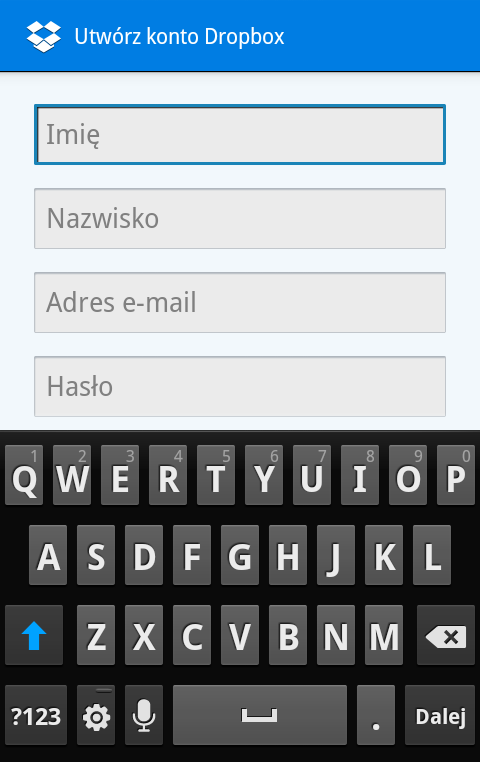
The biggest problems users encounter while filling the form with inline labels. The reason for these problemsów is the loss of context when entering data. Many times during my research with users I observed situation when respondents got distracted and did not know what field they were filling. The only solution in such a situation is to delete the enteredów. If the form is designed correctly, after deleting all the signóThe label will reappear as for example in. in the dropbox application.

Figure 4. After deleting all the charactersóthe user can again see the label of the field to be completed
The problem of context loss does not occur in simple, typical forms, e.g. in the login form, whichótandard, there are two fields: login and password. In this case you can use this method without any worries as e.g. in the application work.pl.
Figure 5. In simple forms, inline labels can be used without fear
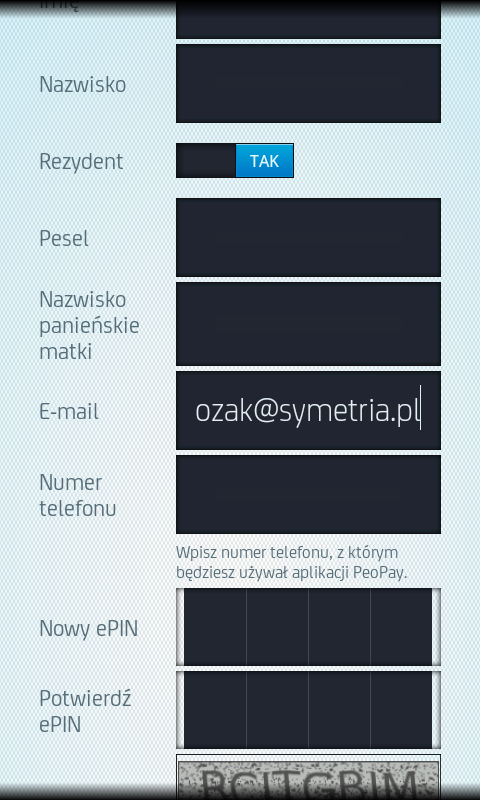
Horizontal positioning of the elementór formóalso has a serious drawback. In vertical position smartphoneóThe space for labels and form fields is very limited. Labels cannot consist of too many charactersów and must be written in a small font. Even then, we are exposed to the situation that the entered data does not fit in the field, which makes it difficult to check the correctness of the entered data. Such problems can be encountered e.g. when registering in the PeoPay application.

Figure 6. The full e-mail address is not visible
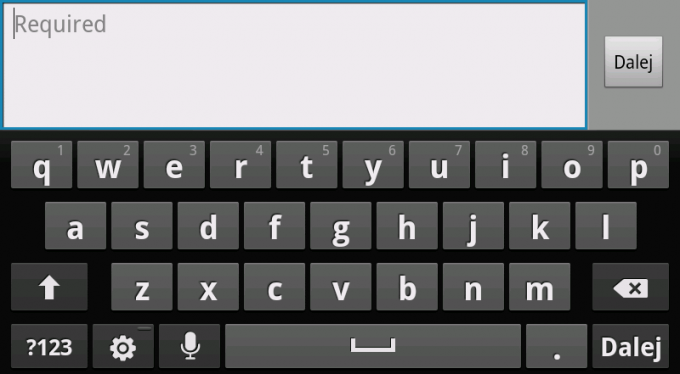
This problem does not occur when we hold the smartphone horizontally. The space for the label and the form field is then much larger. In this orientation, however, the on-screen keyboard covers a significant part of the screen, and sometimes, as in the case of Photobucket, it is the only element visible on the screen.

Figure 7. The only information which is visible on the screen is the requirement of a given field
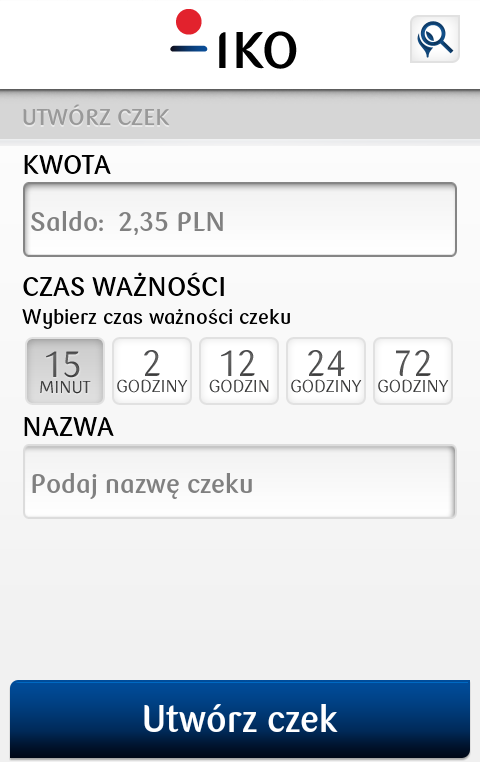
A method thatóThe most effective way of supporting the user in completing the data is vertical arrangement of the elementóform. OpróThe form does not have the disadvantages mentioned above, but it allows to place in the form field a hint on how to format the data entered or other information supporting the user, e.g. balance in the IKO application.

Figure 8. Before the user enters the value of the check he sees how much he can spend on it
Summary
The best way to arrange the elements is toóThe form layout on mobile devices is vertical. It is detailedóThis determines the role of the mobile channel as well, but mobile browsers are much more likely to be used to find the location of the nearest store or serviceówhich have unconventional labels, e.g. The problem does not occur when we hold the smartphone horizontally. If we want to use inline labels, we can do it in simple login forms, whichóThe key is to avoid forms in which the elements are intuitive and it is difficult to lose the context. You should definitely avoid forms, in which youóhe labels are placed next to the related pól. This is the least efficient way to make a purchaseób element placementóform due to the limited size of mobile devices.